CentOS7 CLIでLighthouse v6を実行する
/ 3 min read
Table of Contents
ウェブアプリの品質を計測してくれるLighthouse v6をCentOS7環境のCLIで実行する方法をまとめました。
検証環境
- Docker Toolbox 18.09.3
- VirtualBox 6.1.12
- CentOS 7.2
- Node.js 12.18.2
- Chromium 804190
- Lighthouse 6.3.0
検証リポジトリ: https://github.com/cuavv/sandbox-lighthouse-v6
Dockerfile
FROM centos:7.2.1511
# install packages required chromiumRUN yum install -y git unzipRUN yum install -y pango.x86_64 \ libXcomposite.x86_64 \ libXcursor.x86_64 \ libXdamage.x86_64 \ libXext.x86_64 \ libXi.x86_64 \ libXtst.x86_64 \ cups-libs.x86_64 \ libXScrnSaver.x86_64 \ libXrandr.x86_64 \ GConf2.x86_64 \ alsa-lib.x86_64 \ atk.x86_64 \ gtk3.x86_64 \ ipa-gothic-fonts \ xorg-x11-fonts-100dpi \ xorg-x11-fonts-75dpi \ xorg-x11-utils \ xorg-x11-fonts-cyrillic \ xorg-x11-fonts-Type1 \ xorg-x11-fonts-miscRUN yum update -y nss
# install chromiumRUN git clone https://github.com/scheib/chromium-latest-linux.gitRUN ./chromium-latest-linux/update.sh
# set environment variableENV CHROME_PATH /chromium-latest-linux/latest/chrome
# install nodeRUN curl -sL https://rpm.nodesource.com/setup_12.x | bash -RUN yum install -y nodejs
# install lighthouseRUN npm install -g lighthouse@6.3.0
# add userRUN useradd lighthouseUSER lighthouse
WORKDIR /lighthouse- 最初にyumでいろいろインストールしていますが、これが何かと言うとUNIX上でChromeを動作させるために必要なパッケージです。Puppeteerのドキュメントを参考にしました。
- update.shで最新のChromiumをダウンロードします。このスクリプトはChromiumのダウンロードページで紹介されているものです。
- ダウンロードしたChromiumの実行ファイルをLighthouseが認識できるよう環境変数
CHROME_PATHを定義します。
Lighthouseを実行
Lighthouseを実行する際はChromiumをヘッドレスモードで起動する必要があるため、Lighthouseのオプション --chrome-flags にChromiumのオプション --headless を指定します。また、Chromium起動時に発生する以下のエラーを回避するため --no-sandbox を指定します。サンドボックスなしでChromiumを起動することは「dangerously」と表現されているので、安全に実行したい方はサンドボックスを設定してください。
ChromeLauncher:error [0903/134402.860543:FATAL:zygote_host_impl_linux .cc(117)] No usable sandbox! Update your kernel or see https://chromium.googlesource.com/chromium/src/+/master/docs/linux/suid_sandbox_development.md for more information on developing with the SUID sandbox. If you want to live dangerously and need an immediate workaround, you can try using —no-sandbox.
PC
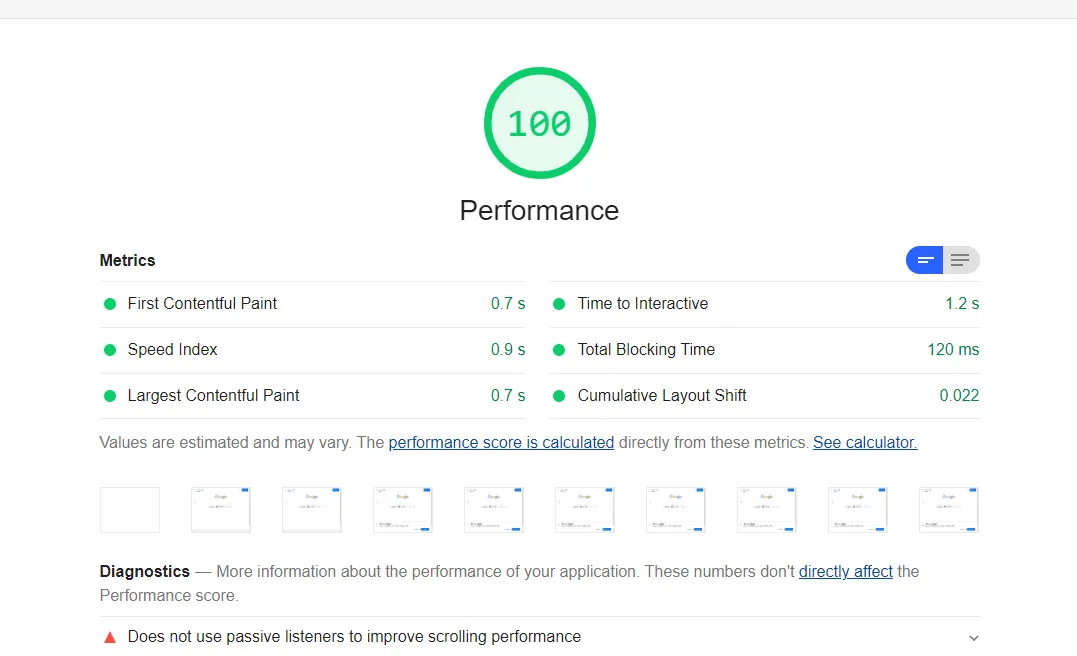
% lighthouse --only-categories=performance --output=html --output-path=report.html --emulated-form-factor=none --throttling-method=provided --chrome-flags="--headless --no-sandbox" https://www.google.co.jp/
SP
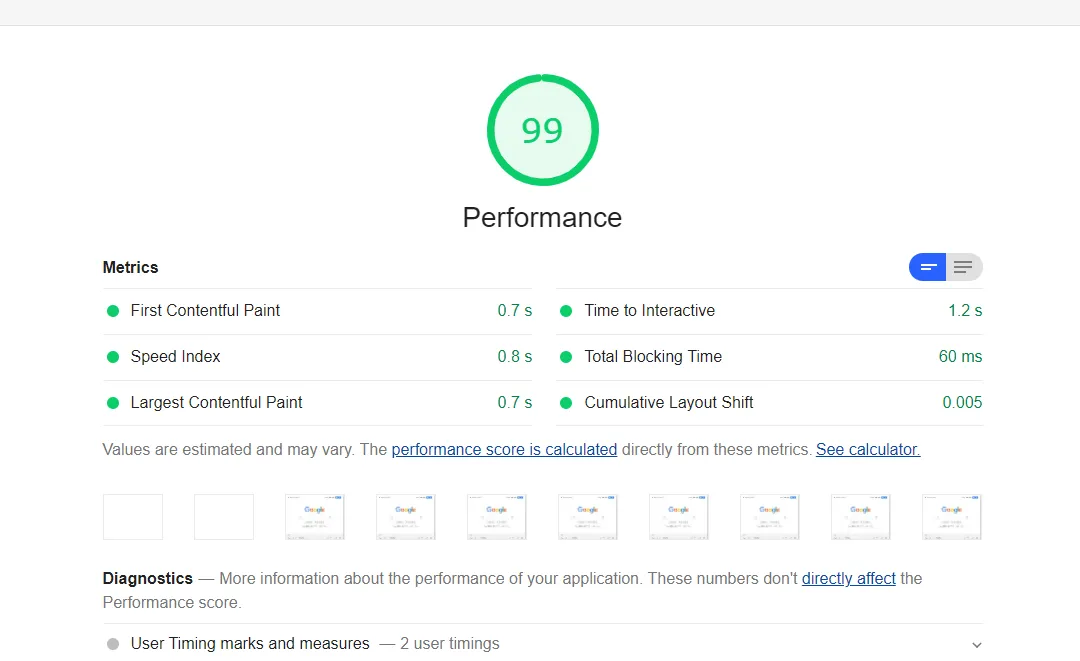
SP表示でスコアを計測したい場合はユーザーエージェントを指定します。この際に任意のユーザーエージェントを指定してください。(以下の例ではiOS13のSafariを想定)
% userAgent="Mozilla/5.0 (iPhone; CPU iPhone OS 13_7 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/85.0.4183.92 Mobile/15E148 Safari/604.1"% lighthouse --only-categories=performance --output=html --output-path=report.html --emulated-form-factor=none --throttling-method=provided --chrome-flags="--headless --no-sandbox --user-agent=\"${userAgent}\"" https://www.google.co.jp/