GitHubアカウントの統計情報を定期的に取得してプロフィールに表示する
/ 4 min read
Table of Contents
はじめに
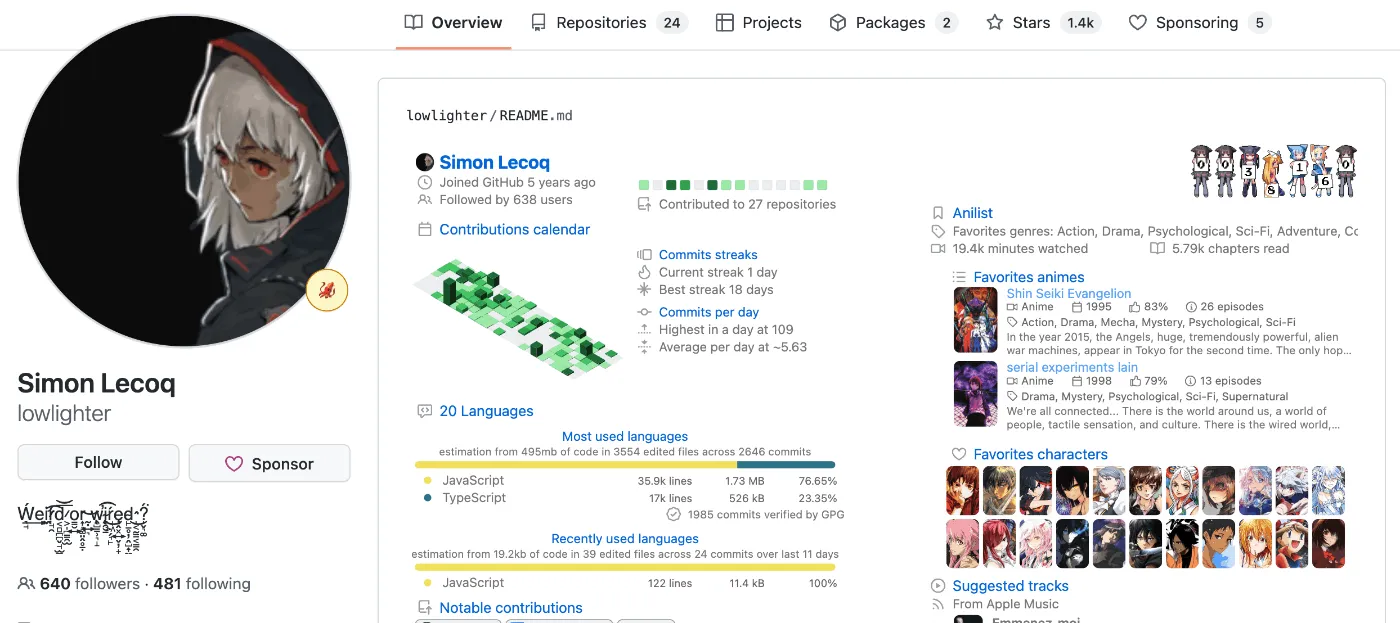
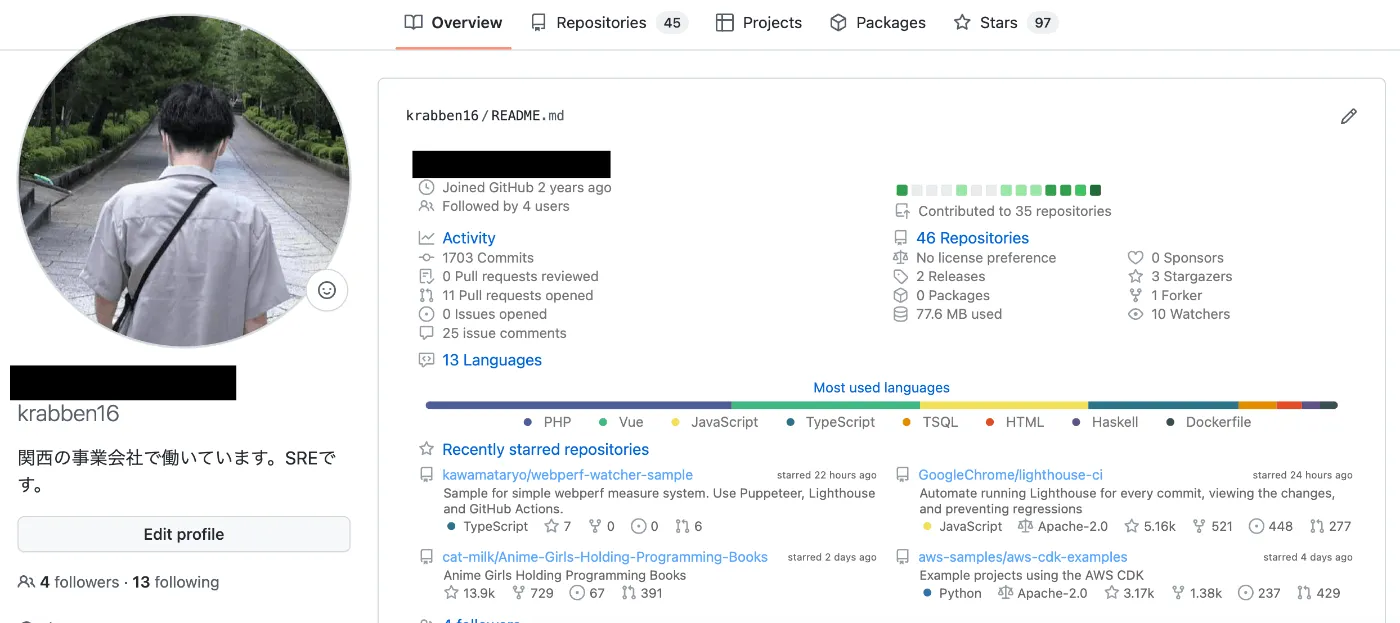
GitHubアカウントのOverviewに表示されるやつです。

こちらのインフォグラフィックジェネレーターを使用します。GitHubアカウントの統計情報をSVG、Markdown、PDF、JSONなどの形で出力できます。
参考: https://github.com/lowlighter/metrics
セットアップの方法はいくつかありますが、今回はGitHub Actionsを使う方法を試してみます。
リポジトリの作成
アカウント名と同じpublicリポジトリを作成します。 自分の環境だとcuavv/cuavvというリポジトリになります。
Action codeの生成
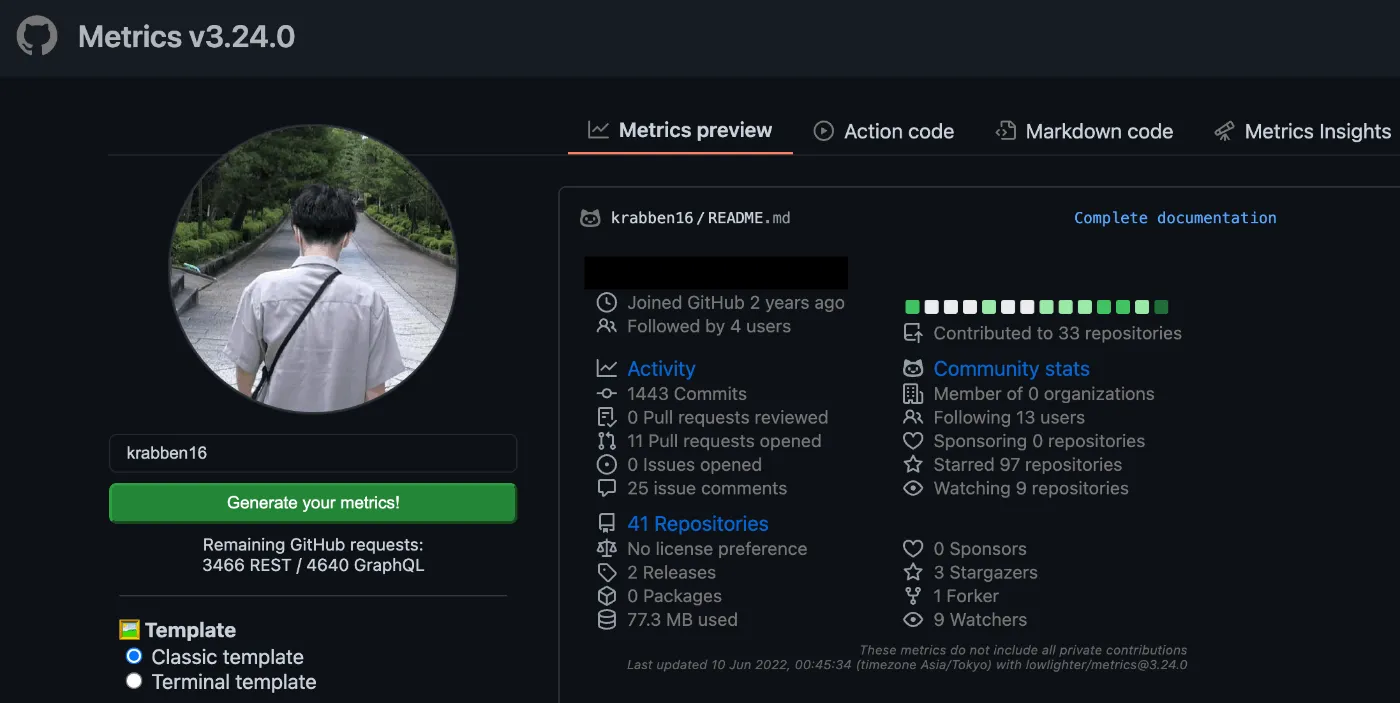
以下のサイトで統計情報をどのように表示するかシミュレートできます。

また、Action codeタブに統計情報を画像の形で出力するGitHub Actionsのコードが生成されます。
# Visit https://github.com/lowlighter/metrics/blob/master/action.yml for full referencename: Metricson: # Schedule updates (each hour) schedule: [{ cron: '0 * * * *' }] # Lines below let you run workflow manually and on each commit workflow_dispatch: push: { branches: ['master', 'main'] }jobs: github-metrics: runs-on: ubuntu-latest permissions: contents: write steps: - uses: lowlighter/metrics@latest with: # Your GitHub token # The following scopes are required: # - public_access (default scope) # The following additional scopes may be required: # - read:org (for organization related metrics) # - read:user (for user related data) # - read:packages (for some packages related data) # - repo (optional, if you want to include private repositories) token: ${{ secrets.METRICS_TOKEN }}
# Options user: cuavv template: classic base: header, activity, community, repositories, metadata config_timezone: Asia/TokyoGitHub Actionsの設定
Action codeをリポジトリの .github/workflows/metrics.yml に保存します。
コード内で secrets.METRICS_TOKEN を参照しています。これはジェネレーターがGitHubアカウントの統計情報にアクセスするために必要なものです。Personal Access Tokenを生成して、その値をリポジトリのsecretsに設定します。
Personal Access Tokenの生成
Action code内に記載されている通り、Select scopesで以下のアクセスを許可します。
- read:org
- read:user
- read:packages
- repo
参考: https://github.com/settings/tokens
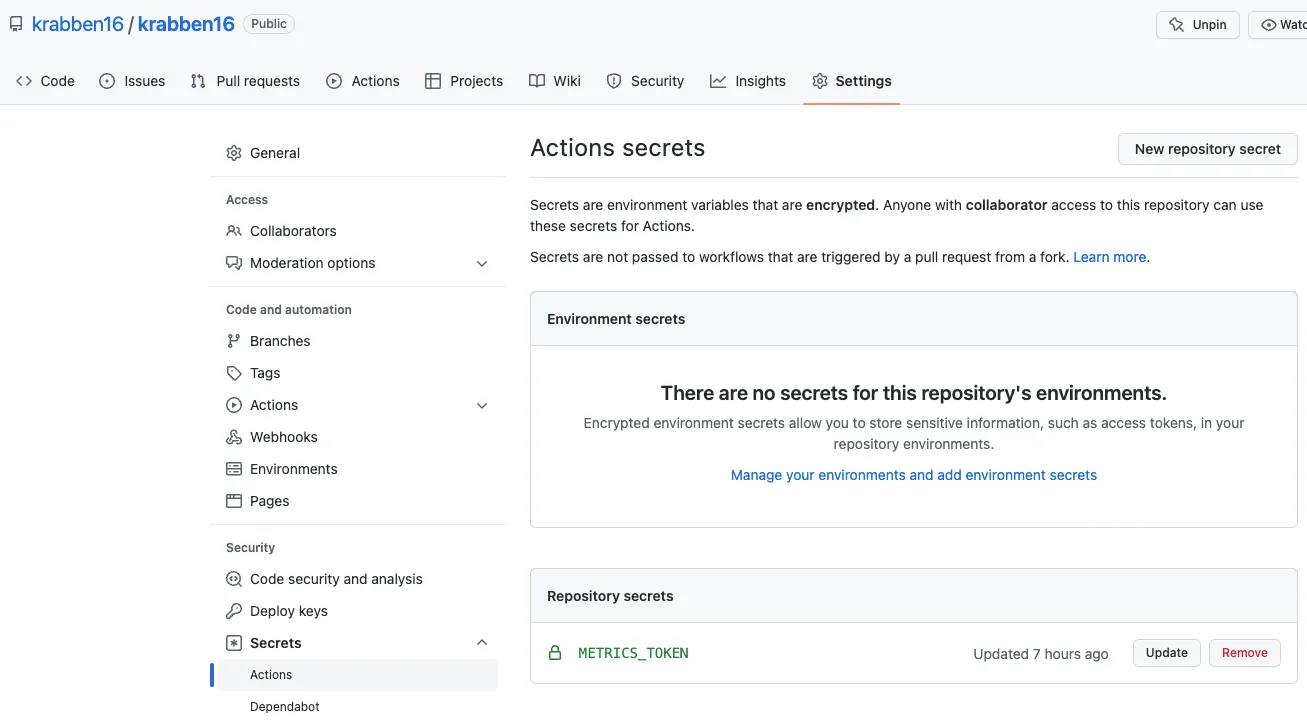
secretsの設定
secretsは暗号化された環境変数のことです。生成したPersonal Access Tokenを METRICS_TOKEN という名前で登録します。設定場所はリポジトリのSettings > Security > Secrets > Actionsです。

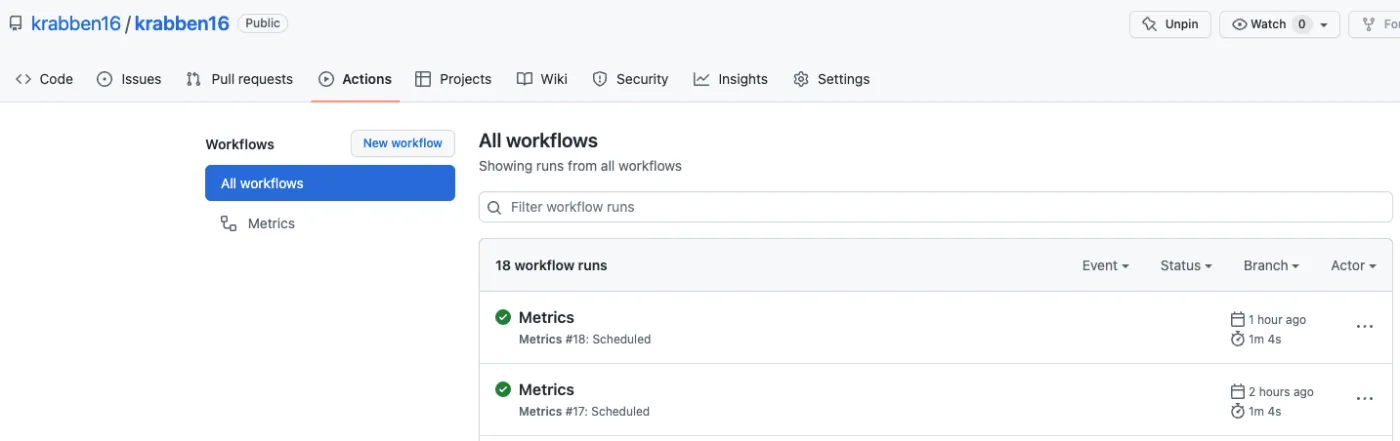
ワークフローの動作確認
設定が問題なければGitHub Actionsが正常に動作してリポジトリに github-metrics.svg というファイルがコミットされています。画像を出力するワークフローはyamlの schedule で設定した通り1時間に1回実行されます。

README.mdの作成
出力した画像を読み込むマークダウンファイルを作成します。
画像の表示確認
GitHubアカウントのOverviewを表示した時に画像が表示されていれば完成です!

おわりに
お気に入りはMost used languagesです。その他にも統計情報を視覚的に表示するプラグインがいろいろ用意されているので、プロフィールの見せ方のバリエーションが広がりますね🧐
参考: https://github.com/lowlighter/metrics/blob/master/README.md#-plugins
