Googleクローラーが画像の遅延読み込みを認識できるかどうか検証する
/ 4 min read
Table of Contents
クローラーが遅延読み込みを認識できない場合、ウェブページは本来の評価より低い評価を受ける可能性があるため対策が必要です。
認識の有無を確認する方法はGoogleが提供してくれています。
参考: https://developers.google.com/search/docs/guides/lazy-loading?hl=ja
実装の設定が済んだら、正しく機能することを確認する必要があります。その方法の1つとして、Puppeteerスクリプトを使用し、実装をローカルでテストできます。
このPuppeteerスクリプトを実行する手順をまとめました。
検証環境
- Docker Toolbox 19.03.1
- VirtualBox 5.2.34
- CentOS 7
- Node.js 12.14.0
- Puppeteer 2.0.0
- Chromium 727972
検証リポジトリ: https://github.com/cuavv/sandbox-puppeteer-examples
ディレクトリ構成
/ - infra - Dockerfile - src - downloadChromium.sh - docker-compose.ymlversion: '3'services: app: build: context: ./infra image: image-puppeteer-examples container_name: container-puppeteer-examples volumes: - ./src:/home/src tty: trueFROM centos:7.2.1511
# Node.jsをインストール# NodeSource Node.js Binary Distributions# https://github.com/nodesource/distributions/blob/master/README.md#debRUN curl -sL https://rpm.nodesource.com/setup_12.x | bash -RUN yum install -y nodejs
# Puppeteerを実行するために不足しているモジュールをインストール# Chrome headless doesn't launch on UNIX# https://github.com/puppeteer/puppeteer/blob/master/docs/troubleshooting.md#chrome-headless-doesnt-launch-on-unixRUN yum install -y pango.x86_64 \libXcomposite.x86_64 \libXcursor.x86_64 \libXdamage.x86_64 \libXext.x86_64 \libXi.x86_64 \libXtst.x86_64 \cups-libs.x86_64 \libXScrnSaver.x86_64 \libXrandr.x86_64 \GConf2.x86_64 \alsa-lib.x86_64 \atk.x86_64 \gtk3.x86_64 \ipa-gothic-fonts \xorg-x11-fonts-100dpi \xorg-x11-fonts-75dpi \xorg-x11-utils \xorg-x11-fonts-cyrillic \xorg-x11-fonts-Type1 \xorg-x11-fonts-misc
# puppeteer実行時に発生する以下のエラーを解消するためNSSを更新する# /lib64/libnss3.so: version `NSS_3.22' not found (required by /home/chromium/727972/chrome-linux/chrome)RUN yum update nss -y
# 以降の工程で必要なモジュールをインストールRUN yum install -y git unzip
# PuppeteerをインストールするときChromiumをインストールしないようにするENV PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true
# グローバルインストールしたnpmモジュールをrequireするときに参照するパスを変更# デフォルトは/node_modulesENV NODE_PATH /usr/lib/node_modules
# lazyimages_without_scroll_events.jsを実行するために必要なモジュールをインストールRUN npm install -g puppeteer pixel-diff pngjs resize-img yargsChromiumをダウンロード
#!/bin/bash
REVISION=$1
if [ -d $REVISION ] ; then echo "already have this version" exitfi
ZIP_URL="https://www.googleapis.com/download/storage/v1/b/chromium-browser-snapshots/o/Linux_x64%2F$REVISION%2Fchrome-linux.zip?alt=media"
ZIP_FILE="${REVISION}-chrome-linux.zip"
echo "fetching $ZIP_URL"
mkdir $REVISIONpushd $REVISION
# -#: change progress metercurl -# $ZIP_URL > $ZIP_FILE
echo "unzipping.."unzip $ZIP_FILE
popd% mkdir /home/chromium% cd /home/chromium% bash /home/src/downloadChromium.sh 727972% ln -s ./727972/chrome-linux ./latestExamplesをダウンロード
% cd /home/src% git clone https://github.com/GoogleChromeLabs/puppeteer-exampleslazyimages_without_scroll_events.jsの一部を書き換えます。
const browser = await puppeteer.launch({ executablePath: '/home/chromium/latest/chrome', args: ['--no-sandbox'], headless: true, defaultViewport: DEFAULT_VIEWPORT,})実行
% cd /home/src/puppeteer-examples% mkdir output% node lazyimages_without_scroll_events.js -u https://css-tricks.com/examples/LazyLoading/ -o output/result.html結果
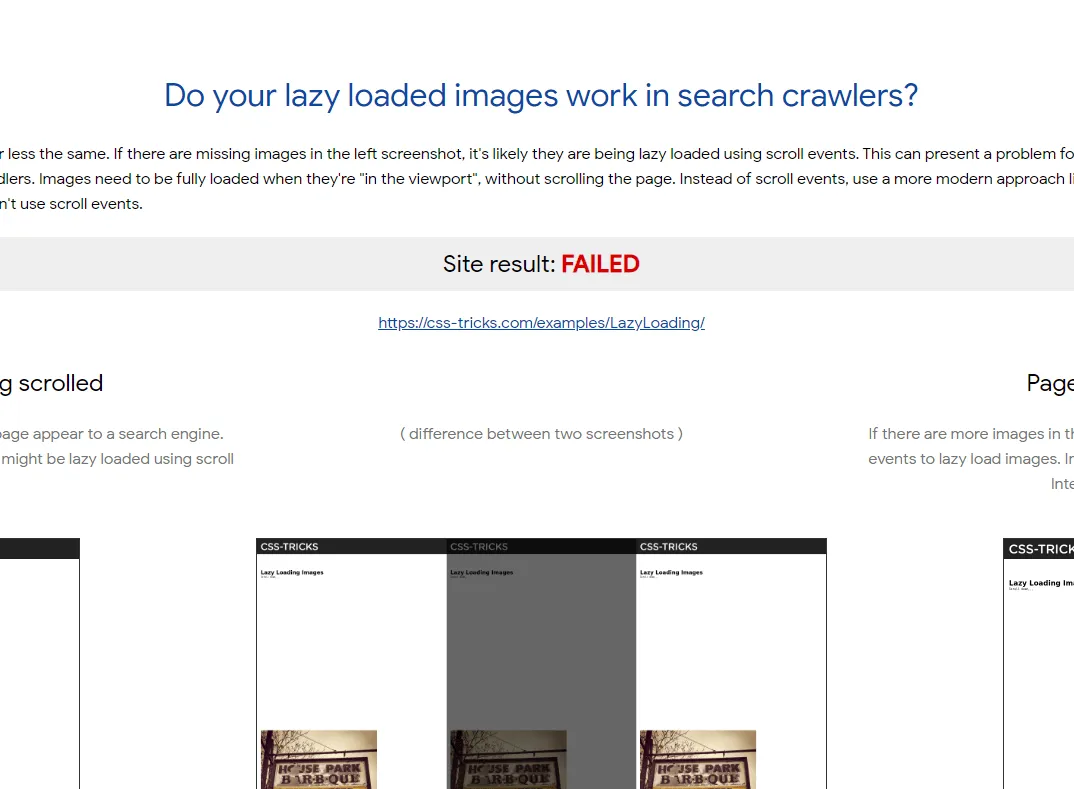
テストするURLはスクロールイベントによる遅延読み込みが実装されています。スクリプトを実行するとHTMLが出力され、結果は “FAILED” でした。

HTMLには以下の対応方法が記述されています。
- スクロール以外のイベントで遅延読み込みするライブラリを使う
- Intersection ObserverとPolyfillを使う
[補足]スマホ表示の検証
スクリプトの中でユーザーエージェントを指定すると対応可能です。
await page.setUserAgent( 'Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)')参考: https://qiita.com/paranishian/items/22aef0ee333b6ff971eb
またはデバイスを指定する方法があります。
await page.emulate(devices['iPhone 6'])